The First HTML LSP That Reports Syntax Errors
This might sound hard to believe but, as far as I know, I published the first ever Language Server for HTML that reports syntax errors, and then I also gained a second world-first after that.
- VSCode extension (OpenVSX) (or search “SuperHTML” in VSCode directly)
- Source code and prebuilt binaries
- Setup instructions for other editors.
Note that, while I will refer to SuperHTML as a Language Server throughout the post, the CLI tool can also be used directly from the command line.
Additionally, it should be noted that SuperHTML still has some missing features (see the GitHub repo for more information).
The status quo
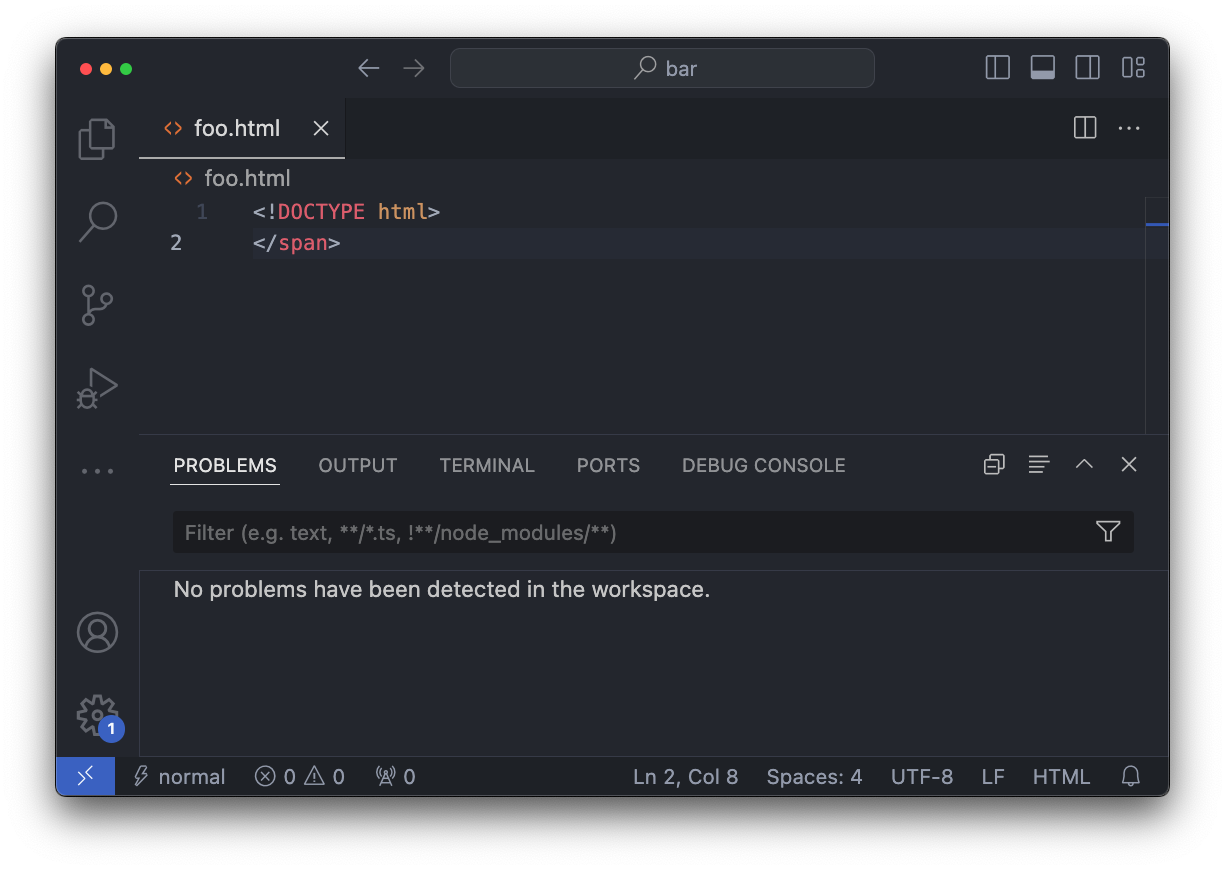
Open VSCode and type in a new file some wrong HTML code, like </span> (i.e. closing a tag that was never opened). VSCode won’t bat an eye.

Do the same with your favorite editor and chances are that you will get the same behavior. Why? It turns out that a lot of other editors (Neovim, Helix, Zed, to name a few) use the same HTML Language Server that VSCode comes with.
Editors that provide you with diagnostics (the correct term for when a language server reports syntax errors and other squiggly things about your code) for HTML do exist, like JetBrains Webstorm for example, but those don’t use a Language Server as in LSP, and are proprietary implementations as far as I know.
Apparently all other editors offloaded to Microsoft the task of writing an HTML Language Server and up until now everybody was fine with what they got.
Enter SuperHTML
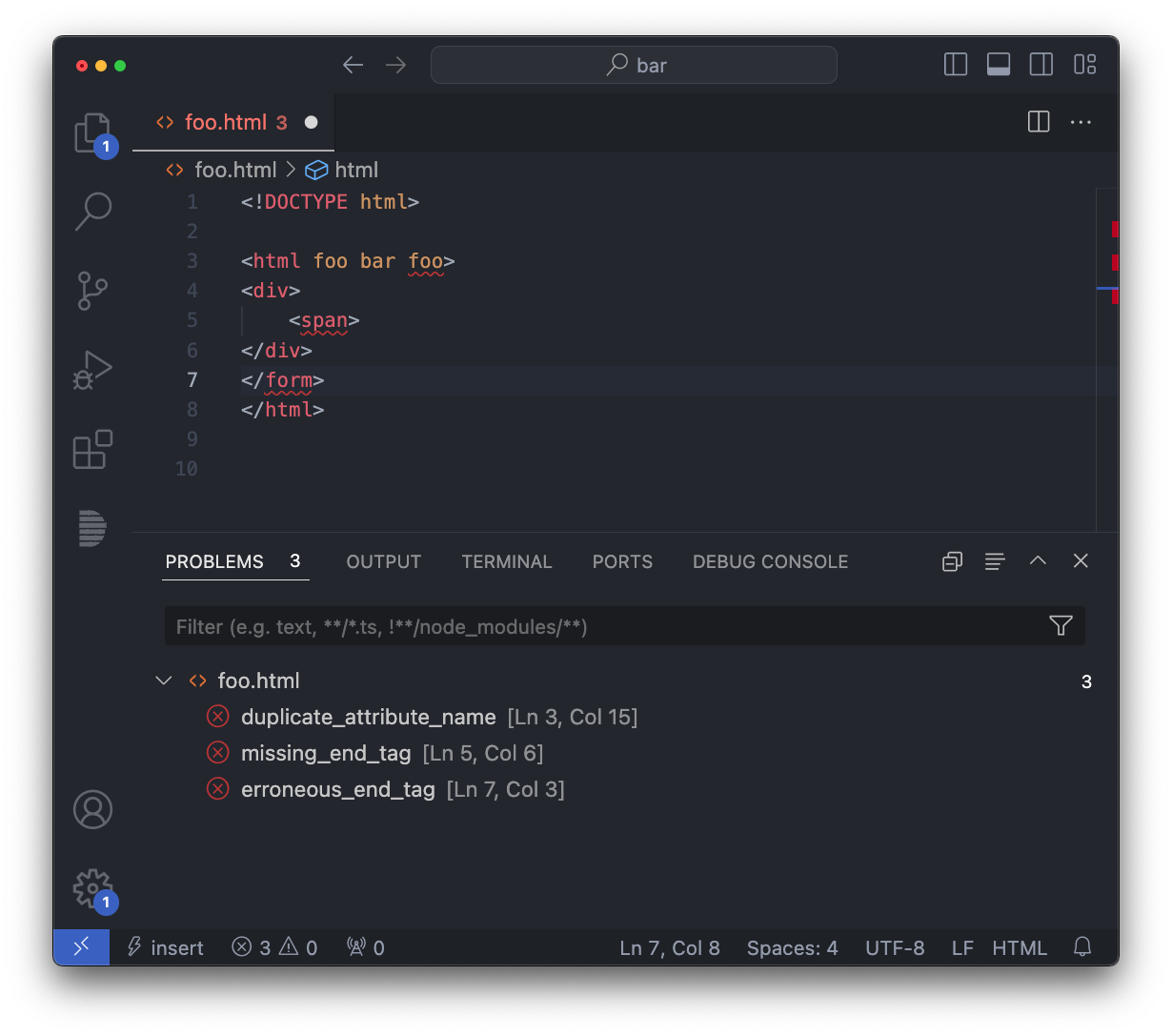
Install SuperHTML in VSCode (or your favorite editor that supports LSP) and now you will be able to see all your mistakes right away, hurrah!

Let me now tell you about the two best features of the SuperHTML LSP.
SuperHTML is not spec compliant
The best feature of SuperHTML is that it is based on the official HTML living specification, but it deviates from it when it makes sense to do so.
My favorite example is <li>item<li>, which is unfortunately both valid HTML and also an obvious typo.
It’s valid HTML because the spec allows you to omit closing tags sometimes but, in the context of editing HTML by hand, respecting that part of the spec would force the Language Server to hide from you obvious errors like this one.
Autoformatting
The second best feature of SuperHTML is that it gives you “zig fmt”-style autoformatting for your HTML.
To give you an idea of what I mean by “zig fmt”-style, the idea is that by adding and removing whitespace before the opening tag of an element you can have the formatter switch between horizontal and vertical alignment of the whole element.
Similarly, by adding and removing whitespace between the last attribute of a start tag and the >, the formatter will switch between horizontal and vertical alignment of all the attributes in the start tag.
See it in action:
The first ever WASM WASI VSCode LSP Extension
As mentioned in the beginning, SuperHTML is a CLI tool that can also be used independently of LSP.
That said, LSP integration is probably the main way most users will access its functionality in the future, so it is worth making that experience as streamlined as possible.
Microsoft, for a while, has been cooking WASI support in VSCode and, with a gentle nudge from Matthew Lugg (Zig core team), they now have a working extension that allows language server authors to bundle a WASM build of their Language Server directly into their VSCode extension.
Matthew Lugg’s fix was merged yesterday and as soon as it was released, I published a new version of the SuperHTML extension that doesn’t require you to get the CLI tool separately anymore.
For completeness, even before this new addition by Microsoft, VSCode extensions could download executables for the user and manage them behind the scenes, which is how the Zig VSCode extension is able to give you a similar “batteries included” experience, where it offers to setup automatically for you both ZLS and the Zig compiler.
In Conclusion
SuperHTML has a good parser implementation and gives you good diagnostics and autoformatting. It doesn’t implement yet suggestions and other fancy LSP features, but I will add those in the future (and contributions are welcome wink wink).
In the meantime, I’ve been daily driving it for a while and I have enjoyed tremendously the instant feedback, especially coupled with my static site generator’s strict policy that HTML syntax errors are a build error.
I haven’t talked at all in this post about the experience of writing the entire thing from scratch, but I will probably say more about it in the future, and I will also give a talk at SquiggleConf in Boston this October about SuperHTML.